Show Copy Page Link/URL Icon
It’s very simple to add Copy Page URL functionality to your WordPress website without using any extra plugin. If you are using any Page Builder plugin like Elementor or Gutenberg you will find the widget for Social Share icons but it will not include the “Copy Page Link” icon. So we can use a custom script to achieve this.
Below are the steps:
Add Button or Link Icon
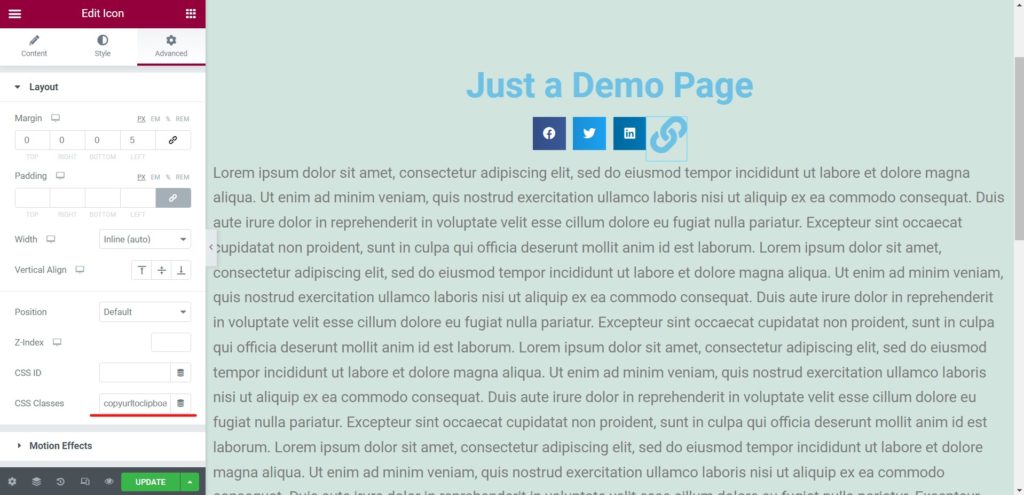
So our first step is to add a button or icon that you would like to represent the “Copy URL”. It can be a custom button or you can simply use the icon from your Page Builder(Elementor, Divi, Gutenberg, etc). We will assign a CSS class to this button. It can be anything but let’s assign “copyurltoclipboard” and we will use this in our next step as well.
Pro Tip: If your Page Builder has an Icon widget, simply use Link Icon from the widget and assign it a class “copyurltoclipboard”.
Below is a screenshot from Elementor Editor where we just used an icon widget, assigned it a Link icon, and set the class “copyurltoclipboard”.

Add JS/jQuery Script
You can add the below jQuery script before the closing Head tag of the page or before closing the Body tag. If you are using Page Builder like Elementor you can also directly place this code in the HTML widget after dropping the widget on the top or bottom of the page.
<script>
jQuery(document).ready(function($){
var $temp = $("<input>");
var $url = $(location).attr('href');
$('.copyurltoclipboard').on('click', function() {
$("body").append($temp);
$temp.val($url).select();
document.execCommand("copy");
$temp.remove();
})
});
</script>After adding the above code when you will click on the icon, the URL will be copied.
If you want to show the share icon on all Pages of the website then simply put the above code in the functions.php file of your child theme in the wp_head hook.
Example
add_action('wp_head', function(){
?>
<script>
jQuery(document).ready(function($){
var $temp = $("<input>");
var $url = $(location).attr('href');
$('.copyurltoclipboard').on('click', function() {
$("body").append($temp);
$temp.val($url).select();
document.execCommand("copy");
$temp.remove();
})
});
</script>
<?php
}
);The above code will load on all pages of the site. To restrict the above code to load on only specific pages we can wrap the above code between if-else conditions. See the example below:
add_action('wp_head', function(){
if (is_page(29)){
?>
<script>
jQuery(document).ready(function($){
var $temp = $("<input>");
var $url = $(location).attr('href');
$('.copyurltoclipboard').on('click', function() {
$("body").append($temp);
$temp.val($url).select();
document.execCommand("copy");
$temp.remove();
})
});
</script>
<?php
}
}
);The above code will load only on a page with an ID of “29”. Instead of ID, you can also use page slug or page title. For example: (is_page(‘about’)) or (is_page(‘my-story’))
I hope this article has helped you to show Copy Page Link/URL Icon on your website pages or posts. If you have any further questions feel free to let me know in the comments.